Premium Vector | Set horizontal torn paper edges seamless horizontally texture space for advertising banner of web page border and header

Torn Paper Background With Space For Text. Design Illustration Template Vector For Banner Of Web Page, News Feed, Header Label Sheet. Card Decoration Element. Grunge Texture Of Blank Stock Photo, Picture And

Torn Paper Edges Background Seamless Horizontally Texture Vector Isolated In Space For Advertising Banner Of Web Page Border And Header Print Concept Of Illustration Stock Illustration - Download Image Now - iStock

Premium Vector | Set horizontal torn paper edges seamless horizontally texture space for advertising banner of web page border and header

Torn paper edges, background seamless horizontally texture, vector isolated in space for advertising, banner of web page, | CanStock

Paper strip with space for text isolated on transparent background. Vector realistic horizontal torn edges, grunge ripped texture or broken page pattern.. Stock Vector | Adobe Stock

Torn Paper Edges Background Seamless Horizontally Texture Vector Isolated In Space For Advertising Banner Of Web Page Border And Header Print Concept Of Illustration Stock Illustration - Download Image Now - iStock

Torn Brown Paper Strip Top Edge Header Background Frame Stock Image - Image of revealed, strip: 139779899

Set horizontal torn paper edges, seamless horizontally texture. Space for advertising, banner of web page, border and header Stock Vector Image by ©NazArtVector #384103238

Premium Photo | Colorful background template and deckled edges for your design works with free space to insert text

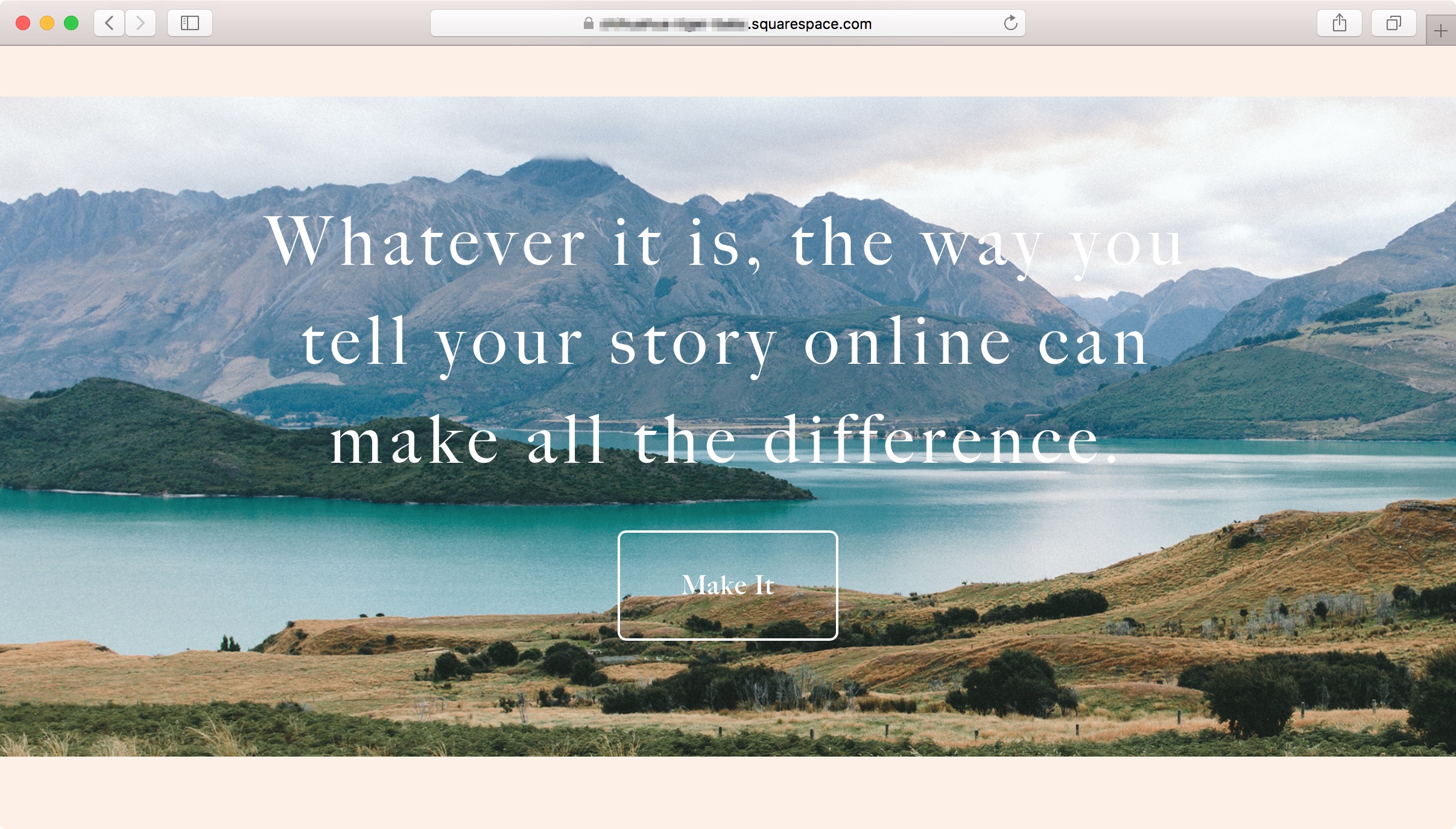
javascript - gap between navbar and header-image (background-image) due to parallax scroll function - Stack Overflow

Vector Blue Sheet Of Torn Paper With Transparent Background With Space For Your Text Royalty Free SVG, Cliparts, Vectors, And Stock Illustration. Image 81130248.

Premium Vector | Torn paper background with ripped edges and shadow brown backdrop with space for text

Torn Paper Edges, Seamless Horizontally Texture, Vector Isolated in Space for Advertising, Banner of Web Page, Border Stock Vector - Illustration of header, copyspace: 116020162


.jpg)